<tbody id="9je1r"></tbody> 1.
:link 向未被訪問的鏈接添加樣式
:visited 向已被訪問的鏈接添加樣式
:hover 當(dāng)鼠標(biāo)懸浮在元素上方時(shí),向元素添加樣式
:active 向被激活的元素添加樣式(被點(diǎn)擊)
以上四種偽類應(yīng)用于超鏈接時(shí),a:hover必須在a:link和a:visited之后,a:active必須在a:hover之后,
a:link和a:visited兩者的順序沒有規(guī)定
1.1 超鏈接:
<style> a:link{ color:red; } a:visited{ color:green; } a:hover{ color:blue; } a:active{ color:yellow; } </style> <a href="#">pmx-cnblogs</a>
1.2 div
<style> div{ width:100px; height:100px; background-color:red; border:3px solid blue; overflow:hidden; transition:width 1s,height 2s,background-color 1s,line-height 2s,font-size 2s; line-height:100px; text-align:center; } div:hover{ background-color:green; width:300px; height:300px; line-height:300px; font-size:2em } div:active{ color:yellow; } </style> <div>This is div</div>
正常狀態(tài):

鼠標(biāo)移到div上時(shí)的樣子:

鼠標(biāo)左鍵按下后得樣子:

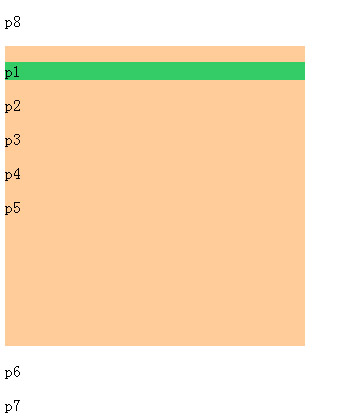
2. :first-child
p:first-child選擇作為某個(gè)元素的第一個(gè)子元素的p元素,而不是選擇p元素的第一個(gè)子元素
<style> #myDiv > p:first-child{ background-color:#3C6; } </style> <body> <p>p8</p> <div id=’myDiv’ style=’width:300px;height:300px;overflow:auto’> <p>p1</p> <p>p2</p> <p>p3</p> <div> <p>p4</p> <p>p5</p> </div> </div> <p>p6</p> <p>p7</p> </body>

P1作為myDiv的第一個(gè)子元素被選中
向獲得焦點(diǎn)的元素添加特殊樣式,比如按鈕被點(diǎn)擊后,文本框輸入文本
<style> input:focus{ background-color:yellow; } </style> <input type=’text’ value=""/>

4. :lang
向帶有指定lang屬性的元素添加樣式
<style> :lang(zh){ color:red; } </style> <p lang="zh">p7</p>


【 微信掃一掃 】
<tbody id="9je1r"></tbody>