<tbody id="9je1r"></tbody> css樣式表代碼:

html布局代碼:

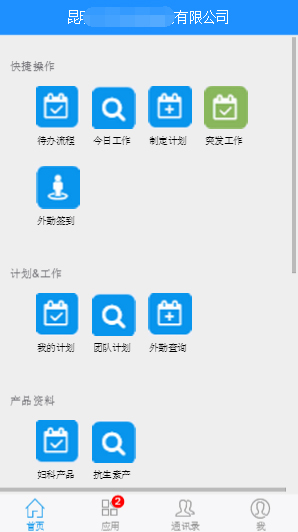
效果圖:

html布局部分,可根據(jù)自己需要添加對應(yīng)的div即可。
1、CSS關(guān)鍵樣式單詞解釋
1)、ul.imglist{ margin:0 auto; width:536px; overflow:hidden}
使用margin:0 auto,讓ul結(jié)構(gòu)布局居中;
使用overflow:hidden,因為ul的子級使用float屬性會產(chǎn)生浮動,所以使用清除子級使用float對父級產(chǎn)生不能撐開問題;
使用寬度width:536px;固定寬度讓子級li準(zhǔn)確一排只排3個效果
2)、ul.imglist li{ float:left; padding:4px 8px; width:160px}
float:left,讓li靠左開始并列;
padding:4px 8px設(shè)置li與li盒子之間間距;
width:160px 必須設(shè)置固定好li寬度(寬度值通過ps軟件的切片工具測得)
3)、ul.imglist li img{ display:block; width:160px; height:90px}
display:block對圖片設(shè)置獨占一行;
width:160px; height:90px必須固定設(shè)置好圖片高度寬度
4)、ul.imglist li span{ display:block; width:100%; height:30px; line-height:30px; background:#F6F6F6}
display:block讓span設(shè)置寬度高度生效同時獨占一行效果;
width:100%; height:30px; 設(shè)置寬度和高度,寬度100%會繼承父級li寬度相等于設(shè)置(160px寬度,
設(shè)置100%寬度好處是隨父級寬度而自動計算出100%寬度與父級寬度保持一致);
line-height:30px; 設(shè)置文字在30px中垂直居中;
background:#F6F6F6設(shè)置span背景顏色
2、HTML關(guān)鍵點
使用ul li組合列表標(biāo)簽布局,每個li盒子放圖片+文字標(biāo)題內(nèi)容,li盒子直接使用a超鏈接標(biāo)簽將圖片和文字內(nèi)容包裹著,
使用img標(biāo)簽引入圖片,使用span標(biāo)簽與img形成兩個盒子而CSS分別設(shè)置獨占一行功能效果的樣式(display:block),
避免文字和圖片排成一排而非上下結(jié)構(gòu)。

【 微信掃一掃 】
<tbody id="9je1r"></tbody>