<tbody id="9je1r"></tbody> CSS背景圖片定位其實(shí)對(duì)于每一位學(xué)習(xí)前端的同學(xué)來說,都已經(jīng)非常熟悉了。網(wǎng)上鋪天蓋地的最常見的
一種方案就是在父元素中relative,然后子元素absolute。這種方案當(dāng)然好,不過帶來的
一個(gè)缺點(diǎn)就是會(huì)改變?cè)氐膶蛹?jí)關(guān)系,如果在多個(gè)地方使用,這樣的層疊嵌套的關(guān)系會(huì)十分混亂。
先暫時(shí)拋棄那種方案,給大家分享幾種CSS背景圖片定位的方案。
整篇文章會(huì)按照如下思路:
1.無依賴的absolute定位
2.background-position擴(kuò)展語法
3.background-origin定位
4.calc()定位
1.無依賴的absolute定位
在網(wǎng)絡(luò)上,對(duì)absolute存在這樣一個(gè)誤解,認(rèn)為絕對(duì)定位absolute的使用必須要設(shè)置父元素相對(duì)定位relative。
這樣的理解不能認(rèn)為是錯(cuò)的,只能說對(duì)定義沒有完全認(rèn)識(shí)。在W3C文檔中是這樣定義absolute的:
生成絕對(duì)定位的元素,相對(duì)于static定位以外的第一個(gè)父元素進(jìn)行定位。元素的位置通過
’left’ , ’right’ , ’bottom’ , ’top’ 屬性進(jìn)行規(guī)定。
對(duì)這句話的理解應(yīng)該如下(L : left,R:right,B:bottom,T:top)
a:當(dāng)給一個(gè)元素設(shè)置position:absolute之后,如果父元素沒有設(shè)置position:relative,
則該元素是通過LRBT依據(jù)可視窗口區(qū)域的左上角進(jìn)行定位;如果父元素設(shè)置了position:relative,
則該元素是通過LRBT依據(jù)父元素容器的左上角進(jìn)行定位。
b:在生成絕對(duì)定位的元素時(shí),不管父元素是否設(shè)置了position:relative,使用margin-top ,
margin-left , margin-right , margin-bottom其中的兩個(gè)非相反方向進(jìn)行定位,其效果會(huì)像相對(duì)定位relative一樣,
根據(jù)自身位置進(jìn)行定位。但是使用margin定位與relative唯一的區(qū)別就是,absolute脫離文檔流,原來的物理空間已經(jīng)消失,
而relative沒有脫離文檔流,原來的物理空間依然占據(jù)。
所以,可以使用無依賴relative的absolute進(jìn)行定位,定位方法是使用margin,而不能使用LRBT。
代碼如下:
<div class="keith"> <div class="main"> </div> </div>
.keith { margin: 2em; width: 5em; height: 5em; background: lightgreen; } .keith .main { position: absolute; background: url("../images/Loginicon.png") scroll no-repeat 0 0; width: 21px; height: 21px; margin-left: calc(5em - 25px); margin-top: calc(5em - 25px); }
上面代碼中,使用margin-left , margin-top 與 position:absolute來對(duì)圖片進(jìn)行定位。
使用了CSS3中的calc()來計(jì)算需要定位的值。
示例圖片如下:

2.background-position擴(kuò)展語法
在CSS3背景與邊框中,background-position屬性已經(jīng)得到擴(kuò)展,它允許我們指定
背景圖片距離任意角的偏移量,只要我們?cè)谄屏壳懊嬷付P(guān)鍵字即可。
代碼如下:
<div class="keith"></div>
.keith{ margin:2em; width:5em; height:5em; background:lightgreen url(’../images/Loginicon.png’) scroll no-repeat ; background-position:right 5px bottom 5px; };
上面代碼中,使用background-position擴(kuò)展語法即可實(shí)現(xiàn)距離右下角5px距離的定位。
3.background-origin定位
background-origin是CSS3中新增的屬性,主要用來決定background-position屬性的參考原點(diǎn),
即決定背景圖片定位的起點(diǎn)。在默認(rèn)情況下,背景圖片的background-position屬性總是以元素左上角為
坐標(biāo)原定對(duì)背景圖片進(jìn)行背景定位。
background-origin有三個(gè)屬性值content-box , padding-box(默認(rèn)值) , border-box 。
看看如何使用這個(gè)屬性來對(duì)背景圖片進(jìn)行右下角5px的定位,代碼如下。
<div class="keith"></div>
.keith { margin: 2em; width: 5em; height: 5em; padding: .5em; background: lightgreen url("../images/my-icons/Loginicon.png") scroll no-repeat; background-position: right bottom; -moz-background-origin: content; -o-background-origin: content-box; -webkit-background-origin: content; background-origin: content-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; }
上面代碼中,給盒子設(shè)置了padding值。使用box-sizing屬性來調(diào)整div在瀏覽器下的盒模型為IE盒模型,
border-box的意思是總寬度=content area + padding + border 。這里給background-origin屬性設(shè)置了content-box,
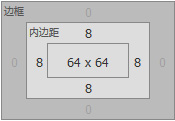
可能大家會(huì)不太理解,為什么不是padding-box。看一個(gè)火狐下的截圖。


上面圖片中,黃色區(qū)域的是margin,紫色區(qū)域的是padding,淺藍(lán)色區(qū)域的是content-area。
如果給元素設(shè)置了padding-box,那么此時(shí)圖片會(huì)定位在右下角,與右下角沒有任何空間。
所以此時(shí)要使用content-box進(jìn)行定位。最終的效果如下。

4.calc()定位
如果我們希望通過內(nèi)容來撐開容器的寬度和高度時(shí),而不去固定高度和寬度時(shí),這時(shí)需要使用
calc屬性+background-position屬性結(jié)合使用,來對(duì)圖片進(jìn)行定位。因?yàn)檫@時(shí)候并不知道容器的高度和寬度,
只能有100%來進(jìn)行計(jì)算。
<div class="keith"> 這是一段文字,用于撐開容器。<br> </div>
.keith{ margin:2em; padding:2em; display:inline-block; background:lightgreen url(’../images/Loginicon.png’) scroll no-repeat; background-position:calc(100% - 5px) calc(100% - 5px); }
示例圖片如下:


【 微信掃一掃 】
<tbody id="9je1r"></tbody>