<tbody id="9je1r"></tbody> position俗稱定位,主要取值及作用如下:
|
static |
默認值。沒有定位,出現(xiàn)在正常文檔流中 |
|
absolute |
絕對定位,相對于position為absolute、relative、fixed的第一個父元素進行定位 |
|
relative |
相對定位,相對于其正常位置進行定位 |
|
fixed |
絕對定位,相對于瀏覽器窗口進行定位 |
Position本不復(fù)雜,混淆應(yīng)用比較難理解,主要規(guī)則如下:
除 static屬性值之外,其他值都會使元素脫離文檔流(float也會導(dǎo)致元素脫離文檔流)。
1) Absolute的參考點為最近可作為參考點的父元素(position為absolute、relative、fixed的元素)、
fixed的參考點瀏覽器窗口、relative的參考點為元素正常位置。
2) 元素本身值為inherit時
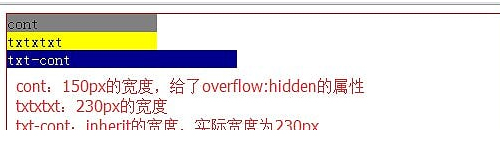
a) 當(dāng)父級元素的Width和height值為數(shù)值時,元素繼承父級元素的完整高度,并以最近參考點作為參考。
.wrap{ position: relative; width: 500px; height: 300px; border: 1px solid red; } .cont{ background: gray; width: 150px; overflow: hidden; } .txt{ background: yellow; width: 230px; height: inherit; } .banner{ background: pink; width: 50%; height: inherit; } .txt-cont{ position: absolute; background: darkblue; width: inherit; color: white; }
<div class="wrap"> <div class="cont"> cont <div class="txt"> txtxtxt <div class="txt-cont"> txt-cont </div> </div> <div class="banner"> banner </div> </div> </div>

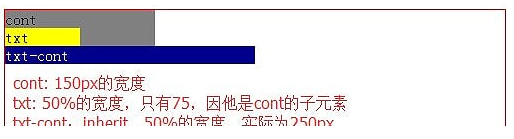
b) 當(dāng)父級元素的Width和height值為百分比時,以參考點元素的寬、高* 百分比來計算。
.wrap{ position: relative; width: 500px; height: 300px; border: 1px solid red; } .cont{ background: gray; width: 150px; overflow: hidden; } .txt{ background: yellow; width: 50%; height: inherit; } .banner{ background: pink; width: 50%; height: inherit; } .txt-cont{ position: absolute; background: darkblue; width: inherit; color: white; }
<div class="wrap"> <div class="cont"> cont <div class="txt"> txt <div class="txt-cont"> txt-cont </div> </div> <div class="banner"> banner </div> </div> </div>

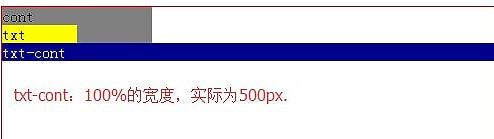
3) 元素本身為百分比時(50%)
此種情況下,無論父級元素的width和height是數(shù)值,還是百分比都不會造成對元素自身的影響,
元素自身還是會以參考進行相應(yīng)的計算。
.wrap{ position: relative; width: 500px; height: 300px; border: 1px solid red; } .cont{ background: gray; width: 150px; overflow: hidden; } .txt{ background: yellow; width: 50%; height: inherit; } .banner{ background: pink; width: 50%; height: inherit; } .txt-cont{ position: absolute; background: darkblue; width: 100%; color: white; }
<div class="wrap"> <div class="cont"> cont <div class="txt"> txt <div class="txt-cont"> txt-cont </div> </div> <div class="banner"> banner </div> </div> </div>

Fixed和absolute屬性后的默認位置都是在原地,只是緊跟后面折正常文檔流元素會頂上來,
被定位元素蓋住。
z-index的詳細介紹見后面章節(jié),此處只指出position除static值外都會創(chuàng)建層疊上下文
(z-index不為auto的時候)。
1) z-index為數(shù)值時,會創(chuàng)建層疊上下文,子元素層疊順序以此做為參考。
2) z-index為auto時,不會創(chuàng)建層疊上下文,層疊順序與z-index:0一致。

【 微信掃一掃 】
<tbody id="9je1r"></tbody>