<tbody id="9je1r"></tbody> 1.屬性選擇器
| 選擇器 | 描述 |
|---|---|
| [attribute] | 用于選取帶有指定屬性的元素。 |
| [attribute=value] | 用于選取帶有指定屬性和值的元素。 |
| [attribute~=value] | 用于選取屬性值中包含指定詞匯的元素。 |
| [attribute|=value] | 用于選取帶有以指定值開(kāi)頭的屬性值的元素,該值必須是整個(gè)單詞。 |
| [attribute^=value] | 匹配屬性值以指定值開(kāi)頭的每個(gè)元素。 |
| [attribute$=value] | 匹配屬性值以指定值結(jié)尾的每個(gè)元素。 |
| [attribute*=value] | 匹配屬性值中包含指定值的每個(gè)元素。 |
注意:IE(一直到5.5版)不支持屬性選擇器。
2.近親選擇器
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>筆記</title> 6 <style> 7 li+li{ 8 color: red; 9 } 10 </style> 11 </head> 12 <body> 13 <ul> 14 <li id="html">HTML</li> 15 <li id="java">JAVA</li> 16 <li id="css">CSS</li> 17 </ul> 18 </body> 19 </html>
同胞元素:具有相同的父代。
近親元素:如果源代碼中第二個(gè)直接出現(xiàn)在第一個(gè)之后,那么它們就是近親。
如上,具有id html和java的<li>是近親元素,java和css的<li>是近親元素,但是html和css的<li>不是近親元素。
注意:近親選擇符對(duì)基于兩個(gè)近親的情況做出選擇,但是它將聲明的樣式只應(yīng)用于兩個(gè)中的第二個(gè)。
因此,以上程序只有JAVA和CSS的字體變?yōu)榧t色,而HTML為默認(rèn)顏色。

3.關(guān)于<dl>標(biāo)簽,近親選擇符用于添加或者刪除邊框,填充和邊框。
<dl> 標(biāo)簽定義了定義列表(definition list)。
<dl> 標(biāo)簽用于結(jié)合<dt> (定義列表中的項(xiàng)目)<dd>(描述列表中的項(xiàng)目)。
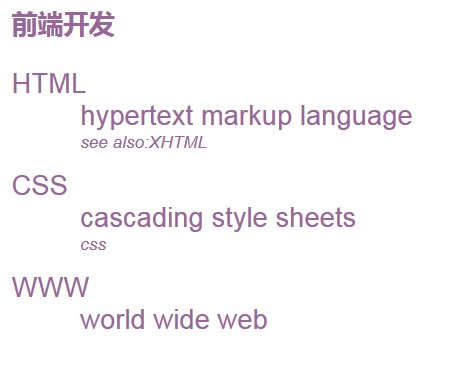
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>筆記</title> 6 <style> 7 body{color:#969;} 8 h1{font-size: 15px;} 9 dd+dt{ 10 margin-top: 10px; 11 } 12 dd+dd{ 13 font-style: italic; 14 font-size: 10px; 15 } 16 </style> 17 </head> 18 <body> 19 <h1>前端開(kāi)發(fā)</h1> 20 <dl> 21 <dt>HTML</dt> 22 <dd>hypertext markup language</dd> 23 <dd>see also:XHTML</dd> 24 25 <dt>CSS</dt> 26 <dd>cascading style sheets</dd> 27 <dd>css</dd> 28 29 <dt>WWW</dt> 30 <dd>world wide web</dd> 31 </dl> 32 </body> 33 </html>


【 微信掃一掃 】
<tbody id="9je1r"></tbody>