<tbody id="9je1r"></tbody> 在寫手機網(wǎng)頁時,對于像素的問題會非常困惑,初學者很多時候會因為
那么一個小點的問題解決不了,或者無法理解透徹就放棄了學習。
我在學習寫手機網(wǎng)頁時也困惑了許久,出現(xiàn)過下面的問題:
圖片素材按照640px*330px像素設(shè)計,放入img,并且img設(shè)置了鋪滿全屏style:
.img{
width:100%;
height:16.5rem;
]PS:我將html設(shè)置了
html{
font-size:20px;
}所以按照rem的算法,img的高度應(yīng)該是330px/20px=16.5rem(rem怎么用?
下片文章會用我們外行的白話來說明)
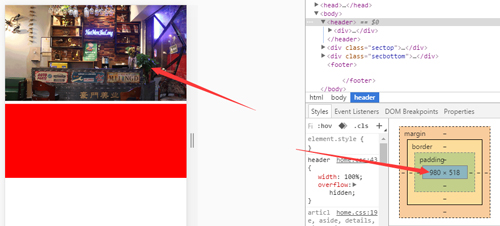
這時候在chrome谷歌瀏覽器中調(diào)試效果,發(fā)現(xiàn)圖片寬度變成了980px,然后各種算rem算不對,
實在沒想明白,為啥自己的圖片明明是640px寬,怎么到了瀏覽器里被放大到980了,
后來翻閱了網(wǎng)上各大神的文章,發(fā)現(xiàn)移動設(shè)備上的瀏覽器都會把自己默認的viewport設(shè)為980px或1024px
所以這個時候需要在<head>里面加入下面的一段代碼:
<meta name="viewport" content="width=device-width, initial-scale=1.0,
maximum-scale=1.0, user-scalable=0">
該meta標簽的作用是讓當前viewport的寬度等于設(shè)備的寬度,同時不允許用戶手動縮放。
也許允不允許用戶縮放不同的網(wǎng)站有不同的要求,但讓viewport的寬度等于設(shè)備的寬度,
這個應(yīng)該是大家都想要的效果,如果你不這樣的設(shè)定的話,那就會使用那個比屏幕寬
的默認viewport,也就是說會出現(xiàn)橫向滾動條。
這個name為viewport的meta標簽到底有哪些東西呢,又都有什么作用呢?
meta viewport 標簽首先是由蘋果公司在其safari瀏覽器中引入的,目的就是解決移動設(shè)備的viewport問題。
后來安卓以及各大瀏覽器廠商也都紛紛效仿,引入對meta viewport的支持,
事實也證明這個東西還是非常有用的。
在蘋果的規(guī)范中,meta viewport 有6個屬性,如下:
| width | 設(shè)置layout viewport 的寬度,為一個正整數(shù),或字符串"width-device" |
| initial-scale | 設(shè)置頁面的初始縮放值,為一個數(shù)字,可以帶小數(shù) |
| minimum-scale | 允許用戶的最小縮放值,為一個數(shù)字,可以帶小數(shù) |
| maximum-scale | 允許用戶的最大縮放值,為一個數(shù)字,可以帶小數(shù) |
| height | 設(shè)置layout viewport 的高度,這個屬性對我們并不重要,很少使用 |
| user-scalable | 是否允許用戶進行縮放,值為"no"或"yes", no 代表不允許,yes代表允許 |
這些屬性可以同時使用,也可以單獨使用或混合使用,多個屬性同時使用時用逗號隔開就行了。

【 微信掃一掃 】
<tbody id="9je1r"></tbody>