<tbody id="9je1r"></tbody> padding:[ <length> | <percentage> ]{1,4}
默認(rèn)值:看每個獨立屬性
適用于:所有元素,除 table-row-group | table-header-group |
table-footer-group | table-column-group | table-row 外
繼承性:無
動畫性:是
計算值:看每個獨立屬性
相關(guān)屬性:[ padding-top ] || [ padding-right ] || [ padding-bottom ] || [ padding-left ]
檢索或設(shè)置對象四邊的內(nèi)部邊距。
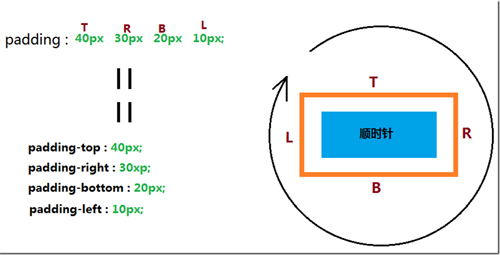
TRBL

引申: margin,border
padding的值縮寫
padding : 20px; == padding : 20px 20px 20px 20px;
padding : 20px 10px; == padding : 20px 10px 20px 10px;
padding : 20px 10px 30px == padding : 20px 10px 30px 10px;
對面相等,后者省略; 4面相等,只設(shè)一個
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>padding 填充</title> <style type="text/css"> div,span{ border: 1px dashed red; } .sample0{ padding: 20px; } .sample1{ padding: 40px 30px 20px 10px; } .sample2{ padding: 20px 10px 20px; } .parent{ padding:20px; } .child{ border: 1px solid blue; } </style> </head> <body> <div class="sample0">sample</div> <br> <div class="sample1">sample</div> <br> <div class="sample2">sample</div> <br> <div class="parent"> <div class="child">child </div> </div> </body> </html>

【 微信掃一掃 】
<tbody id="9je1r"></tbody>