<tbody id="9je1r"></tbody> .wrap{ width: 200px; height: 120px; background: yellowgreen; box-shadow: 2px 0px 4px -2px black, -2px 0px 4px -2px black; }

.wrap{ width: 200px; height: 120px; border: 6px dotted yellowgreen; --box-shadow: 0px 0px 4px 0px black; -webkit-filter: drop-shadow(2px 0px 2px rgba(0,0,0,1)) }

.wrap1{ width: 200px; height: 120px; overflow: hidden; } .wrap1 > img{ max-height: 100%; max-width: 100%; -webkit-filter: sepia(1) saturate(4) hue-rotate(150deg); } .wrap2{ width: 200px; height: 120px; background: hsl(335, 100%, 50%); overflow: hidden; } .wrap2 > img{ height: 100%; width: 100%; mix-blend-mode: luminosity; } .wrap3{ width: 200px; height: 120px; background-size: cover; background-color: hsl(335, 100%, 50%); background-image: url("../img/cat.png"); background-blend-mode: luminosity; }

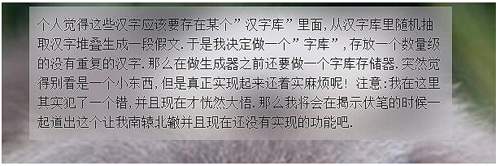
主要實(shí)現(xiàn)原理:內(nèi)容偽元素背景與底層背景相同的圖片;并加上filter:blur模糊濾鏡即可。
注意blur不能應(yīng)用在底層背景,也不能應(yīng)用在元素的背景上(這樣會(huì)地元素本身應(yīng)用blur模糊,會(huì)導(dǎo)致文本看不見),
只能就用在偽元素上。
代碼如下:
body{ background: url("../img/cat.png") no-repeat; background-size: cover; } .wrap{ position: relative; width: 500px; margin: 0px auto; padding: 10px; line-height: 1.5; background: hsla(0, 0%, 100%, .3); overflow: hidden; } .wrap::before{ content: ’’; background: url("../img/cat.png") 0/cover fixed; position: absolute; top: 0; right: 0; bottom: 0; left: 0; filter: blur(20px); z-index: -1; margin: -30px; }

代碼說明:
實(shí)現(xiàn)步驟
.wrap{ background: linear-gradient(to left bottom, transparent 50%,
rgba(0, 0, 0, .4) 0) no-repeat 100% 0/2em 2em, linear-gradient(-135deg, transparent 1.4em, #58a 0); width: 200px; height: 120px; }

注意

【 微信掃一掃 】
<tbody id="9je1r"></tbody>