<tbody id="9je1r"></tbody> 或許我們一個(gè)頁(yè)面有需要用到多個(gè)文本編輯器的情況,那我們?cè)撛趺崔k呢?
本人查閱了很多資料最后終于找到一種方法,可以通過(guò)自定義編輯器的工具欄items屬性,來(lái)實(shí)現(xiàn):
直接上JS了:
<span class="lspan"><font color="red">*</font>商品信息:</span><%--<span class="lspan"> <input id="txtProductInfo" placeholder="請(qǐng)輸入商品信息" value="<%=product.ProductInfo %>" name="txtProductInfo"
type="text" maxlength="25" style="width: 444px" /></span>--%> <script type="text/javascript"> KindEditor.ready(function (K) { editor = K.create(’#txtProductInfo’, { cssPath: ’../kindeditorx/plugins/code/prettify.css’, uploadJson: ’../kindeditorx/asp.net/upload_json.ashx’, fileManagerJson: ’../kindeditorx/asp.net/file_manager_json.ashx’, minWidth: 444, minHeight: 200, maxWidth: 444, resizeType: 1, filterMode: false, allowFileManager: true, items: [’source’, ’|’, ’undo’, ’redo’, ’|’, ’justifyleft’,
’justifycenter’, ’justifyright’, ’justifyfull’, ’insertorderedlist’, ’insertunorderedlist’,
’indent’, ’outdent’, ’subscript’, ’superscript’, ’clearhtml’, ’quickformat’, ’selectall’, ’|’,
’fullscreen’, ’|’, ’forecolor’,’hilitecolor’,’bold’,’italic’ ,’underline’,’strikethrough’,’lineheight’,’removeformat’ ] }); }); </script> <textarea id="txtProductInfo" rows="5" cols="" style="width: 400px;">
<%=product.ProductInfo %></textarea>
重點(diǎn):
下面這些自定義顯示工具是關(guān)鍵,其他的編輯器只需要修改items屬性就可以了。
items: [’source’, ’|’, ’undo’, ’redo’, ’|’, ’justifyleft’, ’justifycenter’,
’justifyright’, ’justifyfull’, ’insertorderedlist’, ’insertunorderedlist’, ’indent’,
’outdent’, ’subscript’, ’superscript’, ’clearhtml’, ’quickformat’, ’selectall’, ’|’, ’fullscreen’, ’|’,
’forecolor’,’hilitecolor’,’bold’,’italic’ ,’underline’,’strikethrough’,’lineheight’,’removeformat’ ] });
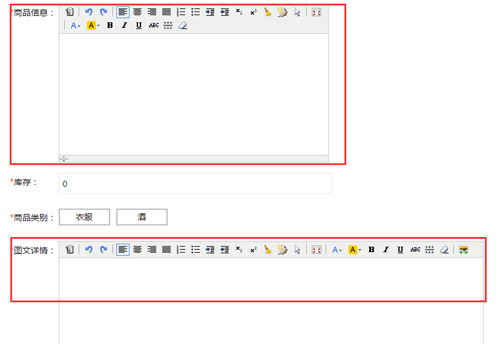
如下效果圖:

關(guān)于items參數(shù)的解釋如下:
| source | HTML代碼 |
| preview | 預(yù)覽 |
| undo | 后退 |
| redo | 前進(jìn) |
| cut | 剪切 |
| copy | 復(fù)制 |
| paste | 粘貼 |
| plainpaste | 粘貼為無(wú)格式文本 |
| wordpaste | 從Word粘貼 |
| selectall | 全選 |
| justifyleft | 左對(duì)齊 |
| justifycenter | 居中 |
| justifyright | 右對(duì)齊 |
| justifyfull | 兩端對(duì)齊 |
| insertorderedlist | 編號(hào) |
| insertunorderedlist | 項(xiàng)目符號(hào) |
| indent | 增加縮進(jìn) |
| outdent | 減少縮進(jìn) |
| subscript | 下標(biāo) |
| superscript | 上標(biāo) |
| formatblock | 段落 |
| fontname | 字體 |
| fontsize | 文字大小 |
| forecolor | 文字顏色 |
| hilitecolor | 文字背景 |
| bold | 粗體 |
| italic | 斜體 |
| underline | 下劃線(xiàn) |
| strikethrough | 刪除線(xiàn) |
| removeformat | 刪除格式 |
| image | 圖片 |
| flash | Flash |
| media | 視音頻 |
| table | 表格 |
| hr | 插入橫線(xiàn) |
| emoticons | 插入表情 |
| link | 超級(jí)鏈接 |
| unlink | 取消超級(jí)鏈接 |
| fullscreen | 全屏顯示 |
| about | 關(guān)于 |
| 打印 | |
| code | 插入程序代碼 |
| map | Google地圖 |
| baidumap | 百度地圖 |
| lineheight | 行距 |
| clearhtml | 清理HTML代碼 |
| pagebreak | 插入分頁(yè)符 |
| quickformat | 一鍵排版 |
| insertfile | 插入文件 |
| template | 插入模板 |
| anchor | 插入錨點(diǎn) |

【 微信掃一掃 】
<tbody id="9je1r"></tbody>