<tbody id="9je1r"></tbody> border-radius是CSS3設(shè)置圓角的一個屬性,其屬性值得單位
可以使用:em、px、百分比等等。但是,border-radius屬性值得參數(shù)形式
有好多種,那么具體都代表什么意思呢?下面以實(shí)際例子分析一下:
首先是最常見的一種形式,一個值:border-radius: 值;
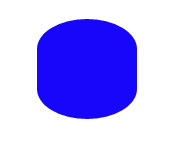
border-radius: 10px;

這段代碼代表同時將元素的每個圓角的"水平半徑"和"垂直半徑"都設(shè)置為10px。

border-radius可以同時設(shè)置1到4個值,(類似于margin與padding
的值得設(shè)定)。如果設(shè)置四個值,則依次對應(yīng)左上角、右上角、右下角、
左下角(順時針順序)。
代碼:
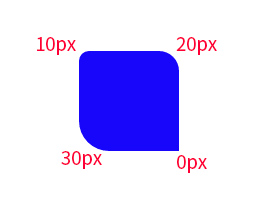
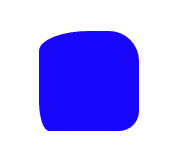
border-radius: 10px 20px 0px 30px;

如果設(shè)置兩個值,表示左上角和右下角使用第一個值,右上角和左下角使用第二個值。
代碼:
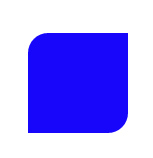
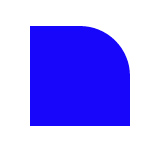
border-radius: 20px 0px;

如果設(shè)置三個值,表示左上角使用第一個值,右上角和左下角使用第二個值,
右下角使用第三個值。
代碼:
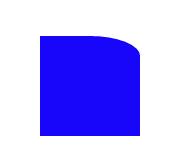
border-radius: 10px 0px 50px;

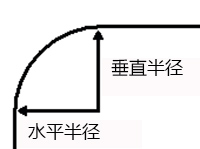
border-radius還可以用斜杠二組值。這時,第一組值表示水平半徑,
第二組值表示垂直半徑。每組值也可以同時設(shè)置1到4個值,
應(yīng)用規(guī)則是依次對應(yīng)左上角、右上角、右下角、左下角(順時針順序)。
代碼:
border-radius:50px/30px;

代碼:
border-radius: 50px 30px 20px 10px / 20px 30px 20px 30px;

border-top-right-radius: 50px;

border-top-right-radius: 50px 20px;


【 微信掃一掃 】
<tbody id="9je1r"></tbody>