AJAX是什么?
2020/11/2 13:56:14 閱讀:2714
發(fā)布者:2714
AJAX的意思就是異步的JavaScript和XML。簡(jiǎn)而言之,它是使用XMLHttpRequest對(duì)象與服務(wù)器端通信的腳本語言。它可以發(fā)送及接收各種格式的信息,包括JSON、XML、HTML和文本文件。AJAX最為吸引人的就是它的“異步”特性,AJAX可以無需刷新頁面而與服務(wù)器端進(jìn)行通信。
Ajax請(qǐng)求的五個(gè)步驟:
1、建立xmlHttpRequest對(duì)象
if(window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
if(xmlHttp.overrideMimeType) {
xmlHttp.overrideMimeType("text/xml");
}
} else if(window.ActiveXobject) {
var activeName = ["MSXML2.XMLHTTP", "Microsoft.XMLHTTP"];
for(var i = 0; i < activeName.length; i++) {
try {
xmlHttp = new ActiveXobject(activeName[i]);
break;
} catch(e) {}
}
}
if(!xmlHttp) {
alert("創(chuàng)建xmlhttprequest對(duì)象失敗");
} else {}
2、設(shè)置回調(diào)函數(shù)
xmlHttp.onreadystatechange= callback;
function callback(){}
3、使用OPEN方法與服務(wù)器建立連接 xmlHttp.open("get","ajax?name="+ name,true)
此步注意設(shè)置http的請(qǐng)求方式(post/get),如果是POST方式,注意設(shè)置請(qǐng)求頭信息xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded")
4、向服務(wù)器端發(fā)送數(shù)據(jù)
xmlHttp.send(null);如果是POST方式就不為空
5、在回調(diào)函數(shù)中針對(duì)不同的響應(yīng)狀態(tài)進(jìn)行處理
if(xmlHttp.readyState == 4){ //判斷交互是否成功
if(xmlHttp.status == 200){ //獲取服務(wù)器返回的數(shù)據(jù) //獲取純文本數(shù)據(jù)
var responseText =xmlHttp.responseText;
document.getElementById("info").innerHTML = responseText;
}
}
擴(kuò)展資料:
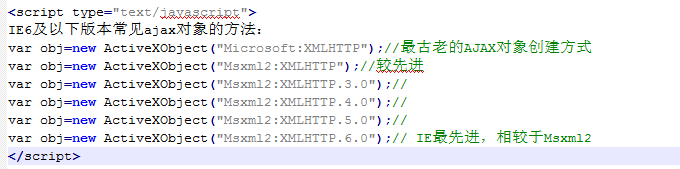
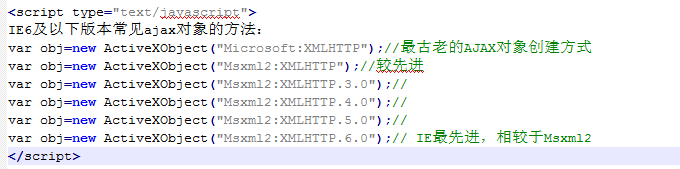
主流創(chuàng)建ajax對(duì)象的方法:

IE6以下版本瀏覽器創(chuàng)建ajax對(duì)象方法是:
 Ajax優(yōu)缺點(diǎn)
優(yōu)點(diǎn):
1、異步請(qǐng)求,不妨礙用戶瀏覽頁面或者其他操作。
2、局部刷新,無需重新刷新頁面。
3、界面與應(yīng)用分離。有利于分工合作、減少非技術(shù)人員對(duì)頁面的修改造成的WEB應(yīng)用程序錯(cuò)誤、提高效率、也更加適用于現(xiàn)在的發(fā)布系統(tǒng)。
4、基于標(biāo)準(zhǔn)被廣泛支持。
5、前端和后端負(fù)載平衡。最大程度的減少冗余請(qǐng)求和響應(yīng)對(duì)服務(wù)器造成的負(fù)擔(dān),提升站點(diǎn)性能。
缺點(diǎn):
1、back和History,對(duì)瀏覽器機(jī)制的破壞。
2、安全問題。易受到黑客攻擊。
3、對(duì)搜索引擎支持較弱。
4、不能很好支持移動(dòng)設(shè)備。
5、違背URL和資源定位的初衷。
Ajax優(yōu)缺點(diǎn)
優(yōu)點(diǎn):
1、異步請(qǐng)求,不妨礙用戶瀏覽頁面或者其他操作。
2、局部刷新,無需重新刷新頁面。
3、界面與應(yīng)用分離。有利于分工合作、減少非技術(shù)人員對(duì)頁面的修改造成的WEB應(yīng)用程序錯(cuò)誤、提高效率、也更加適用于現(xiàn)在的發(fā)布系統(tǒng)。
4、基于標(biāo)準(zhǔn)被廣泛支持。
5、前端和后端負(fù)載平衡。最大程度的減少冗余請(qǐng)求和響應(yīng)對(duì)服務(wù)器造成的負(fù)擔(dān),提升站點(diǎn)性能。
缺點(diǎn):
1、back和History,對(duì)瀏覽器機(jī)制的破壞。
2、安全問題。易受到黑客攻擊。
3、對(duì)搜索引擎支持較弱。
4、不能很好支持移動(dòng)設(shè)備。
5、違背URL和資源定位的初衷。